Hexo Blog 迭代
最初博客通过Cloudflare反向代理进行HTTPS解析,放完五一假期,Github官方开始支持自定义域名的HTTPS解析,在使用Cloudflare期间,经常性的521等问题烦恼,这次也可以名正言顺的弃用CloudFlare
本次迭代内容
- 弃用Cloudflare
- 自动化部署
- 常用设置
- 常用插件安装
弃用Cloudflare
- 关闭Cloudflare中设置Page Rules
- 删除Cloudflare的DNS记录
- 还原域名配置中的DNS解析
- 添加Github提供的IP解析
官方自定义域名设置
自动化部署
Github Pages是Github 提供一个渲染静态的Web页面服务
{username}.github.io仓库默认master分支- 其他项目仓库,默认
gh-pages分支 - 官方说明文档
因此{username}.github.io仓库,dev分支用来存储网站的源码,master分支存放生成的静态文件,这样一个仓库就可以管理整个项目。每次push新的功能,然而每次都需要先push到dev分支,然后生成静态文件,再push到master分支,这种重复性的操作,实在太不优雅,所以采用Travis CI进行自动化部署
接着Github支持自定义域名开启HTTPS的好消息,Travis CI (https://travis-ci.com) 也支持开源项目啦
Travis CI 区别
- Travis-CI(https://travis-ci.org) :GitHub公开项目
- Travis-CI(https://travis-ci.com) :
私有付费项目,2018.05.02也开始支持开源项目
GitHub Services are being deprecated,因此本节的自动化部署就开启Travis CI (https://travis-ci.com) 集成方案
准备
- 使用GitHub账号登录Travis-CI,并确认接受访问
- 同步了GitHub存储库,转到您的配置文件页面并启用您想要构建的存储库
- 添加
.travis.yml文件到构建部署项目的根目录下
Hexo 自动部署
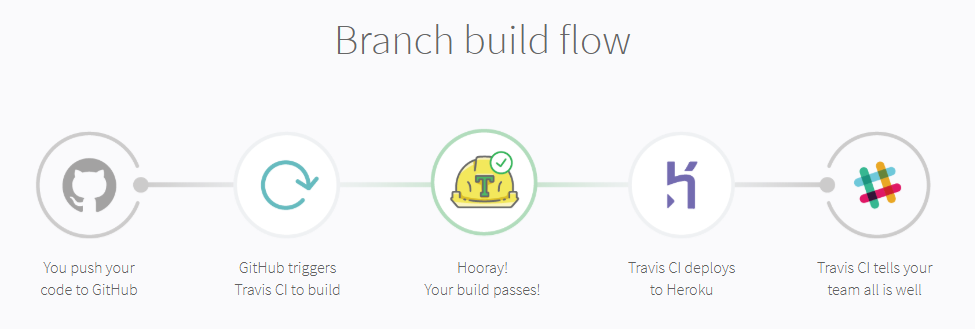
部署流程

Hexo 部署脚本示例
1 | # 设置语言 |
常用设置
NexT 配置使用手册
NexT 配置使用手册 新
NexT主题更新
官方说明
常用插件安装
- 文章字符统计 hexo-symbols-count-time
- 修复LeanCloud访客计数器中的严重安全漏洞 hexo-leancloud-counter-security
- 图片灯箱 theme-next-fancybox3
- 本地检索 hexo-generator-searchdb
- 注脚 hexo-renderer-markdown-it-plus
- 文章加密 hexo-blog-encrypt
其他
图床选择
- 个人网站中的静态文件云存储选择
- 嗯,图片就交给它了
- NexT主题无法备份解决方式