Hexo Blog 搭建
之前一直纠结用Jekyll还是Hexo来搭建GitHub Page博客,原本一直想搭建一个Material Design主题风格,从Hexo Themes中寻找到一款不错的主题,indigo是一款支持IE10+,评论,目录导航,分享等功能的轻量Blog主题。
简单的修改了该主题之后,本地预览都没有什么问题,但是部署到Github上,样式什么的都无法加载,应该是我的操作姿势不对吧,调整了半天没有解决,烦躁中找到之前star的另一款很受欢迎的Next主题。
既然自己修改的无法正常部署预览,那就用别人写好的吧,刚好赶上Next新版本V6.0系列的推出,那就不废话,直接开干
材料准备
- Node LTS
- Git
- Hexo
- Next
安装
Node,Git的安装过程略
Hexo
- Hexo 安装
1
$ npm install hexo-cli -g
- 初始化
1
$ hexo init <your blog name>
- 安装依赖包
1
2$ cd <you blog name>
$ npm install - 启动服务预览
1
$ hexo serve
Next
-
安装Next 主题
1
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
当前操作在
blog的根目录下执行 -
修改Blog 配置
you blog name根目录_config.yml- theme: 由原来默认
landscape更改位next(大约:76行) - 其他配置项,根据自己的需求进行更改,我这里更改了
title,subtitle,author,language,url配置,其中language如果没有修改,默认为英文语言,在V6.0系列由原来zh-Hans更新为zh-CN - 添加部署到Github配置
1
2
3
4deploy:
type: git
repo: https://github.com/BladeCode/BladeCode.github.io.git # 用户名仓库
branch: master # 用户名仓库的分支应该指定master,master分支也可以不用写 - theme: 由原来默认
-
修改Theme 配置
路径:you blog name/Themes/next/_config.yml
这里不罗嗦了,其配置可参考hexo-theme-next项目README文件
部署
上面已经配置好了部署的目标仓库,那么这里直接使用Hexo提供的部署命令即可
1 | $ hexo d |
相关命令介绍等,请查看官方文档说明
部署完成后,可以直接访问 http://`you blog name`/github.io
自定义域名
虽然现在 blog 可以使用 Github 提供的项目二级域名来访问,为了个性化以及方便等,配置自己的域名
-
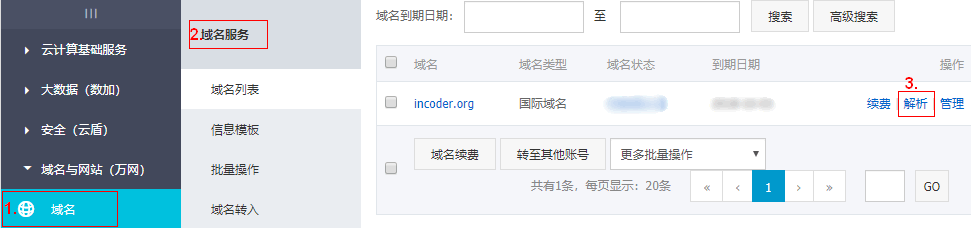
登录域名所属的管理网站(这里以阿里云域名服务为例)

-
添加解析
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17$ # 解析一
记录类型:CNAME
主机记录:www
记录值:bladecode.github.io
解析路线:default
$ # 解析二
记录类型:A
主机记录:@
记录值:192.30.252.153
解析路线:default
$ # 解析三
记录类型:A
主机记录:@
记录值:192.30.252.154
解析路线:default192.30.252.153是GitHub的地址,你也可以ping你的 http://xxxx.github.io 的ip地址,填入进去
-
修改Github上项目的domain设置

-
添加CNAME文件
保存路径:you blog name/source
新增文件:CNAME 文件 (格式要求:保存成所有文件而不是txt文件)
CNAME 文件内容:incoder.org
如果带有www,那么以后访问的时候必须带有www完整的域名才可以访问,但如果不带有www,以后访问的时候带不带www都可以访问。所以建议,不要带有www
Https开启
开启Https 需要借助Cloudflare,关于Cloudflare的介绍等不在这里展开
- 注册账号
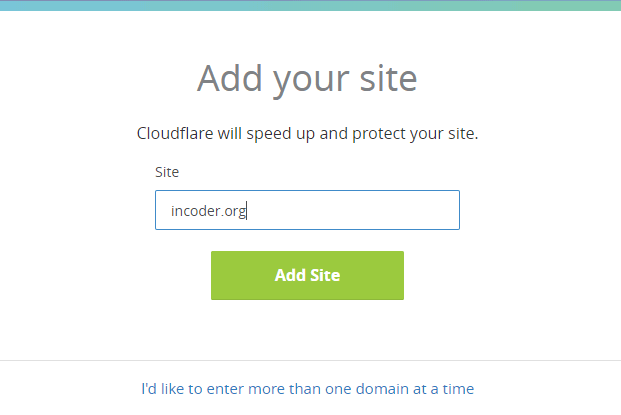
- Add website

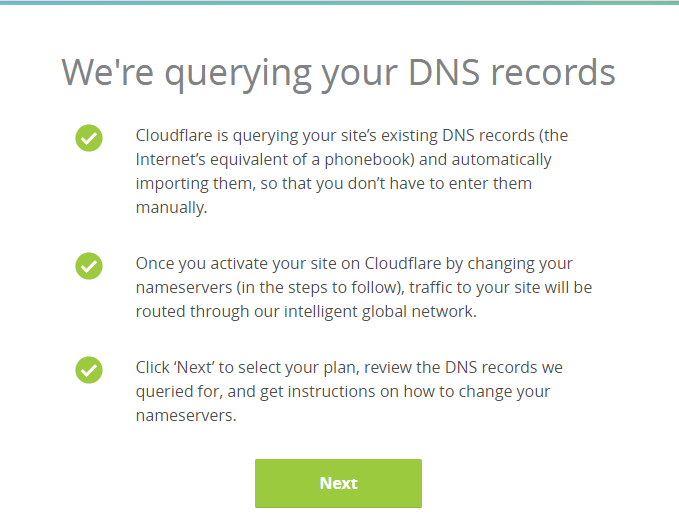
- Querying your DNS

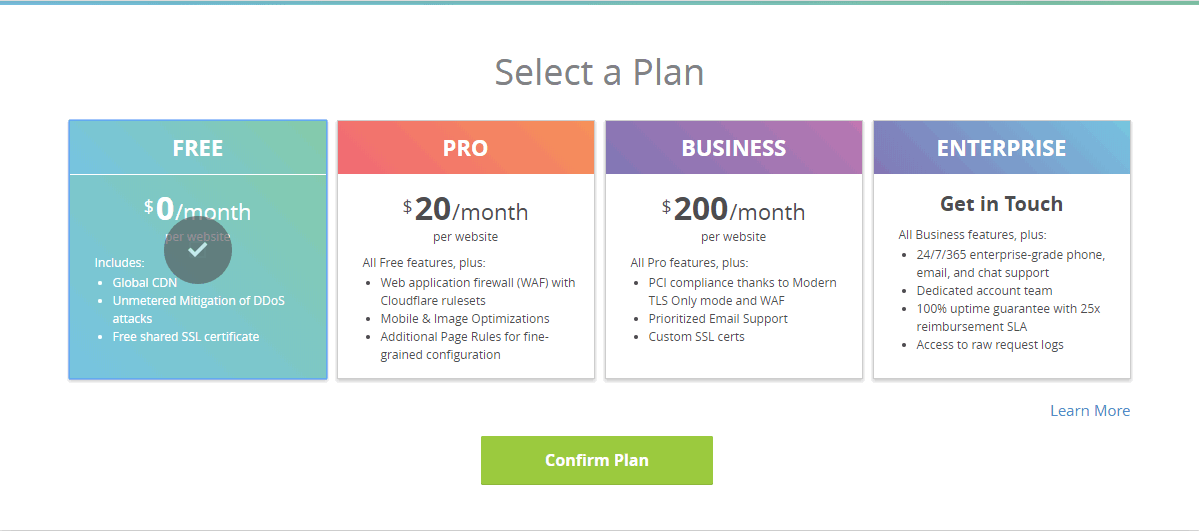
- Select Plan

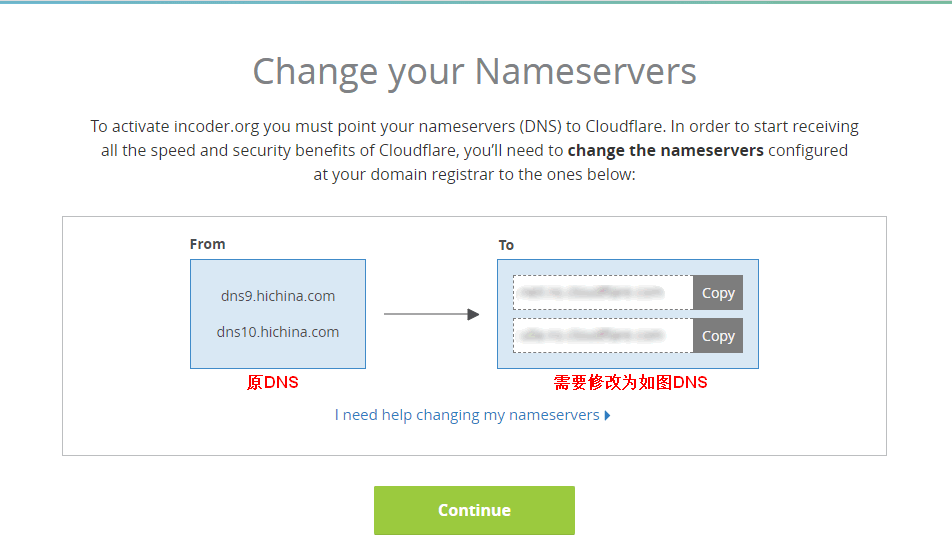
- 域名解析记录获取

- DNS 对比,并修改Cloudflare提供的DNS来解析

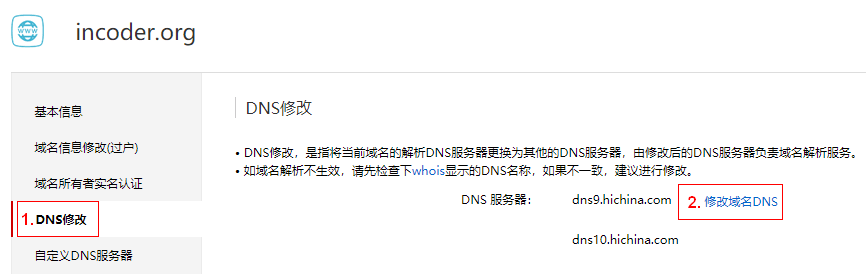
- 域名管理后台,修改DNS

阿里云服务相关域名DNS修改帮助文档
- 成功激活

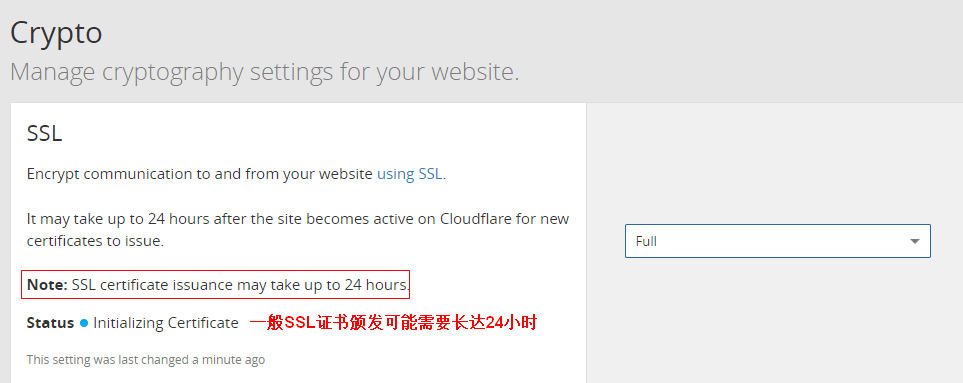
- SSL证书申请提醒

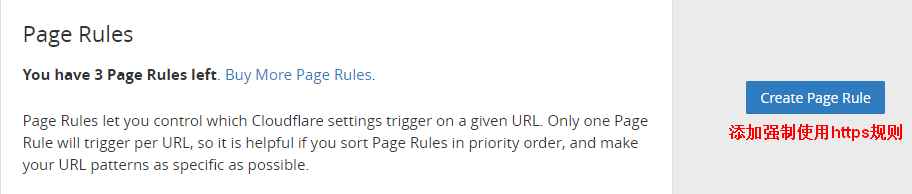
- 添加强制HTTPS规则

- 规则制定

好了剩下的就是等证书颁发,可能要等上一些时间,具体每个人不尽相同,这里就不多做解释了。
Let’s all,本次的Hexo的相关初级教程就到这里